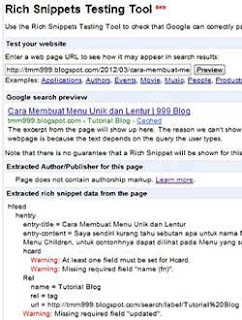
Untuk menghilangkan pesan Error dan Warning tersebut yaitu dengan menghubungkan akun Google+ pada blog, langsung aja tanpa panjang lebar saya akan sedikit berbagi tentang Cara Menghilangkan Error dan Warning Rich Snippets pada Google Webmaster, yang tampak seperti pada gambar di bawah ini,,
Pastinya sudah punya akun google+ kan??? ya dong buat blog (blogger) kan harus pakai emai google, nah coba anda masuk ke akun Profil Google+, kemuadian Edit Profil ada menu Kontributor Untuk isikan dengan nama blog anda, jika sudah simpan dengan klik Pengeditan Selesai.
Langkah berikutnya
- Masuk ke Dashboard Blog
- Sebelum mengedit pastikan anda sudah mendownload templete seluruhnya
- Masuk Ke EDIT HTML centang Expand Template Widget
- Cari Kode
<data:post.body/> <div style='clear: both;'/> <!-- clear for photos floats -->
</div>
- Lalu masukan kode berikut dibawah kode tersebut
<div class='vcard' id='hcard- TMM 999'>
<span class='fn n'>Diposkan Oleh:<span class='given-name'><a href='https://plus.google.com/101271707188735693980?' rel='author' target='_blank'>TMM 999</a></span></span></div><a class='updated' href='http://tmm999.blogspot.com/' rel='bookmark'>999 Blog</a>
- Untuk lebih jelas atau lengkapnya maka akan jadi seperti berikut
<data:post.body/> <div style='clear: both;'/> <!-- clear for photos floats -->
</div>
</div>
<div class='vcard' id='hcard- TMM 999'>
<span class='fn n'>Diposkan Oleh:
<span class='given-name'><a href='https://plus.google.com/101271707188735693980?' rel='author' target='_blank'>TMM 999</a></span>
</span>
</div>
<a class='updated' href='http://tmm999.blogspot.com/' rel='bookmark'>999 Blog</a>
<b:if cond='data:post.hasJumpLink'>
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"' expr:title='data:post.title'><data:post.jumpText/></a>
</div>
</b:if>
<a expr:href='data:post.url + "#more"' expr:title='data:post.title'><data:post.jumpText/></a>
</div>
</b:if>
- Kemudian masukan kode berikut dibawah <head>
<link href='https://plus.google.com/101271707188735693980' rel='publisher'/>
- Simpan template
Coba cek kembali pada Google Webmaster Rich Snippets.
Keterangan yang diberi warna harus anda ganti :
- Kode yang berwarna Biru ganti dengan nama anda
- Kode yang berwarna Kuning ganti dengan nama akun Profil Google+
- Kode yang berwarna Orange ganti dengan nama alamat dan nama blog
Cara berikutnya adalah Memasang Breadcrumb, untuk memasangnya silahkan lihat Cara Memasang Breadcrumb.



Tidak ada komentar:
Posting Komentar