
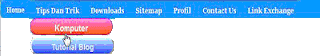
Keunikannya karena lentur seperti karet dan tetap tidak berubah walau scoll kita geser ke bawah, maka saya sebut Menu Unik dan Lentur
Berikut Caranya :
- Masuk Ke Rancangan Tata Letak
- Tambah Gadget / Widget
- Pilih HTML/Javascript
- Kemudian Copy Pastekan Kode dibawah ini
<style type="text/css">
#dsr ul li a {position: relative;float: bottom;display:
block;width: AUTO;height: 12px;padding: 5px 0 0 0;margin-right: 5px;text-align:
center;font-size: 12px;text-decoration: none;color:transparant;font-weight:
bold;outline: none;}#dsr li .current{color: transparant;}#dsr li a:hover, #dsr
li a:active {background: #0ce2f5;background: -webkit-gradient(linear, left top,
left bottom, from(#0ce2f5), to(#f88df9)); background:
-moz-linear-gradient(top,#0ce2f5, #f88df9); filter:
progid:DXImageTransform.Microsoft.gradient(startColorstr='#0ce2f5',
endColorstr='#f88df9'); -ms-filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#0ce2f5',
endColorstr='#f88df9'); display: inline-block;zoom: 1; *display: inline;border:
dotted 1px #bf01f6;padding: 3px 5px;-webkit-border-radius: 15px;
-moz-border-radius: 15px; border-radius: 15px; -webkit-box-shadow: 0 1px 0px
rgba(1,0,0,.1); -moz-box-shadow: 0 1px 0px rgba(0,0,0,.1); box-shadow: 0 1px
0px rgba(0,0,0,.1); -webkit-transition:all 0.5s ease-in-out;
-moz-transition:all 0.5s ease-in-out;-o-transition:all 0.5s
ease-in-out;transition:all 0.5s ease-in-out;
-webkit-transform:rotate(0deg);-moz-transform:rotate(0deg);-o-transform:rotate(0deg);}color:
#ffffff;margin: 0;font-size:18px;padding: 9px 12px 8px;text-decoration:
none;}#dsr {width: auto;float: left;margin: 0;padding: 0;}#dsr {margin:
0;padding: 0;}#dsr ul {float: left;list-style: none;margin: 0;padding: 0;}#dsr
li {list-style: none;margin: 0;padding: 0;}#dsr li a, #dsr li a:link, #dsr li
a:visited {color: #ffffff;display: block;text-transform: capitalize;margin:
0;padding: 9px 12px 8px;font: Bold 12px Georgia, Arial;}#dsr li a:hover, #dsr
li a:active {background:transparant;color: #ffffff;margin:
0;font-size:15px;padding: 9px 12px 8px;text-decoration: none;}#dsr li li a,
#dsr li li a:link, #dsr li li a:visited {background: #ccffff;background: -webkit-gradient(linear,
left top, left bottom, from(#ccffff), to(#2f46f2)); background:
-moz-linear-gradient(top,#ccffff, #2f46f2); filter:
progid:DXImageTransform.Microsoft.gradient(startColorstr='#ccffff',
endColorstr='#2f46f2'); -ms-filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ccffff',
endColorstr='#2f46f2'); width: 150px;color: #E6E6FA;-webkit-border-radius:
30px; -moz-border-radius: 30px; border-radius: 20px; border-style:
outset;-webkit-transition:all 0.5s ease-in-out; -moz-transition:all 0.5s
ease-in-out;-o-transition:all 0.5s ease-in-out;transition:all 0.5s ease-in-out;
-webkit-transform:rotate(0deg);-moz-transform:rotate(0deg);-o-transform:rotate(0deg);float:
none;margin: 0;padding: 7px 10px;border-bottom: transparant;border-left: transparant;border-right:
transparant;font: bold 14px Arial, Arial;}#dsr li li a:hover, #dsr li li
a:active {background: #f88df9;background: -webkit-gradient(linear, left top,
left bottom, from(#f88df9), to(#ff4800)); background:
-moz-linear-gradient(top,#f88df9, #ff4800); filter:
progid:DXImageTransform.Microsoft.gradient(startColorstr='#f88df9',
endColorstr='#ff4800'); -ms-filter:
progid:DXImageTransform.Microsoft.gradient(startColorstr='#f88df9',
endColorstr='#ff4800'); color: #ffffff;font-size:15px;font-family:Arial;text-align:
center;padding: 7px 10px;}#dsr li {float: left;padding: 0;}#dsr li ul {z-index:
9999;position: absolute;left: -999em;height: 15px;width: 170px;margin:
0;padding: 0;}#dsr li ul a {width: 140px;}#dsr li ul ul {margin: -32px 0 0 171px;}#dsr
li:hover ul ul, #dsr li:hover ul ul ul, #dsr li.sfhover ul ul, #dsr li.sfhover
ul ul ul {left: -999em;}#dsr li:hover ul, #dsr li li:hover ul, #dsr li li
li:hover ul, #dsr li.sfhover ul, #dsr li li.sfhover ul, #dsr li li li.sfhover
ul {left: auto;}#dsr li:hover, #dsr li.sfhover {position:
static;}#footer-column-divide {clear:both;}#dsr{font-family:Comic Sans
Ms;background:#1589FF
repeat-x;(0,0,0, 0.80);border:1px solid #95d3ab;padding:2px
0;z-index:999;top:0px;left:190px;right:190px;position:fixed;-moz-border-radius:10px;-webkit-border-radius:10px;}
</style>
<div id="dsr">
<ul id="dsr">
<li>
<a
href="http://contoh.blgspt.com/">Home</a>
</li>
<li>
<a href="#">Tips Dan Trik </a>
<ul class="children">
<li><a
href="http://
contoh.blgspt.com/">Komputer</a></li>
<li><a href
="
http://contoh.blgspt.com/ ">Tutorial
Blog</a></li>
</ul></li>
<li>
<a href
="
http://contoh.blgspt.com/ ">Downloads</a>
</li>
<li><a target="_blank" href
="
http://contoh.blgspt.com/ ">Sitemap</a>
<li>
<a target="_blank"
href="
http://contoh.blgspt.com/ ">Profil</a></li>
<li><a href="#">Contact Us</a>
<ul class="children">
<li><a target="_blank"
href="
http://contoh.blgspt.com/ ">Facebook</a></li>
<li><a target="_blank"
href="
http://contoh.blgspt.com/ ">Twitter</a>
</li></ul></li>
<li><a
href="
http://contoh.blgspt.com/ ">Link
Exchange</a></li>
</div>
|
Keterangan :
- Kode yang berwarna Biru merupakan warna background
- Kode yang berwarna Hijau merupakan nama link yang akan dituju
- Kode yang berwarna Merah merupakan nama menu
- Letakkan gadget ini pada sidebar kanan
Anda dapat mengedit-edit lagi warna background menurut kesukaan anda,
jika ingin mengetahui kode warna HTML silahkan lihat disini


Kunjungan balik, sudah follow balik juga :)
BalasHapusThanks ya, cerpen nya bagus2,,,,
BalasHapuskunjungan sore, bagus artikelnya.
BalasHapuskeep blogging!
Mkasih kunjungannya,,, ^_^
Hapus