 Halaman Facebook dapat digunakan untuk sarana mempromosikan sebuah blog/website, sobat dapat sepuas hati share dan mengenalkan artikel sendiri tanpa ada yang melarang kepada Fans yang telah Like halaman tersebut.
Halaman Facebook dapat digunakan untuk sarana mempromosikan sebuah blog/website, sobat dapat sepuas hati share dan mengenalkan artikel sendiri tanpa ada yang melarang kepada Fans yang telah Like halaman tersebut.Sebelumnya harus membuat Facebook Pages terlebih dahulu jika ingin memasangnya, jika ingin membuat Facebook Pages, dapat membuatnya disini www.facebook.com/pages/create.php.
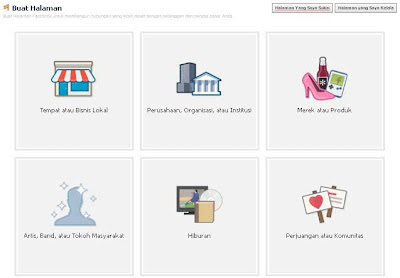
Akan tampil halaman berikut
- Pilih kategori blog/web
- Pilih gambar/image
- Masukan info tentang situs
Sekarang sobat telah mempuyai Halaman Facebook yang dapat dikelola.
Untuk memasangnya pada blog :
● Masuk ke Blogger
● Pilih Template → Edit HTML
● Masukan kode JQuery ini sebelum </head>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js' type='text/javascript'/>● Simpan Template
Langkah berikutnya :
● Buka rancangan Tata Letak
● Pilih Tambah Gadget
● Selanjutnya pilih yang HTML/Javascript
● Copy Pastekan kode berikut
<script type="text/javascript">● Ganti kode yang berwarna Biru dengan alamat Halaman Facebook sobat,
//<!--
$(document).ready(function() {$(".FacebookPages").hover(function() {$(this).stop().animate({right: "0"}, "medium");}, function() {$(this).stop().animate({right: "-250"}, "medium");}, 500);});
//-->
</script>
<style type="text/css">
.FacebookPages{background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgpCs9rxBbTvZSzPQR-snPMzfjfsl6FzOSv5ye8NsAqUeWgoYzMjRw6atSTWQ1Sdo0unswmnpSdNvWKnMaE33OPOlN46LBPaIDyNLofmBYznU183dKPtvhYwMV3AcYI4GwQOsuO-O5Kdw/s230/facebook999.png") no-repeat scroll left center transparent !important;display: block;float: right;height: 270px;padding: 0 5px 0 46px;width: 245px;z-index: 99999;position:fixed;right:-250px;top:20%;}
.FacebookPages div{border:none;position:relative;display:block;}
.FacebookPages span{bottom: 12px;font: 8px "lucida grande",tahoma,verdana,arial,sans-serif;position: absolute;right: 6px;text-align: right;z-index: 99999;}
.FacebookPages span a{color: #808080;text-decoration:none;}
.FacebookPages span a:hover{text-decoration:underline;}
</style><div class="FacebookPages" style=""><div><iframe src="http://www.facebook.com/plugins/likebox.php?href=https://www.facebook.com/tmm999&width=245&colorscheme=light&show_faces=true&connections=9&stream=false&header=false&height=270" scrolling="no" frameborder="0" scrolling="no" style="border: medium none; overflow: hidden; height: 270px; width: 245px;background:
#fff;"></iframe></div></div>
● Simpan Gadget
Keterangan :
"Apabila sebelumnya sudah memasang kode JQuery maka kode JQuery yang diatas tidak perlu dipasang lagi."




wah asik nii TKP ah...
BalasHapusLike juga dong, :D
BalasHapusmaksudnya halaman buka tutup gimana?
BalasHapusga ada demo rujukan ya buat liat contohnya?
Yang ane pasang coba lihat samping kanan
BalasHapuslike balik yach..
BalasHapuswowww cepet banget langsung pasang, sip deh..
BalasHapusok dah di like
ohh,,gituu
BalasHapussama kaya cbox juga,,,,
iya gtu hampir sama, klo cbox harus di klik, tapi yg facebook itu mouse lewat saja udah membuka,,,
BalasHapuskalo disatuin ama cbox bisa ga ya??
BalasHapuskemaren udah pernah utak atik,,, tapi malah kacau jadinya -_-
good info gan
BalasHapuswahh kerenn ,,pengen coba tapi di blog saya kurang begitu pas ,,tapi good lucky buat admin
BalasHapus8Ball: itu karena posisinya tabrakan mungkin, yg facebook ini diturunkan aja posisinya ganti kode ini position:fixed;right:-250px;top:20%;} 20% diganti sama 55%.
BalasHapusBasid: thanks brou,,
sportdesta:thanks sob, terima kasih kunjungannya..
okeh,,ntar gua coba:D
BalasHapusnice artikelnya gan.
BalasHapusmakasih ya.
salam kenal
8ball: ok, disamping kiri juga bisa loh, edit lagi kodenya
BalasHapussepri yanto: terima kasih gan,salam kenal juga,, :D
ko yg saya mah ada bacaan gini sih Could not retrieve the specified page. Please verify correct href was passed in. terus harus digimanain ??
BalasHapuskasih tau yah :D
Halaman Page sobat blum valid atau alamat halaman facebook tidak ada, coba cek lagi deh alamat URL Facebook nya,
BalasHapuskalau yang terpampang melayang satu halaman, ada g sob?
BalasHapusyang itu ane belum dapat sob,,
Hapusbos numpang copy artikel yah
BalasHapusok sippp..
Hapus